Tworzenie aplikacji mobilnych
Połączenie aplikacji React Native z usługą App Center
Visual Studio App Center to narzędzie stworzone przez Microsoft udostępniające narzędzia do zarządzania całym cyklem życia aplikacji, w tym automatycznym kompilowaniem aplikacji, testowaniem na fizycznych urządzeniach w chmurze czy udostępnianiem aplikacji testerom i użytkownikom z użyciem sklepów. App Center posiada wsparcie dla wielu różnych technologii, w tym dla React Native.
Wykorzystując App Center w procesie tworzenia aplikacji, zapewniamy skrócony czas poświęcony na kompilację czy dystrybuowanie aplikacji, a ze względu na moduły analityczne i diagnostyczne mamy możliwość szybszego zdiagnozowania i pozbycia się błędów.
Połączenie App Center z aplikacją React Native
Pierwszym krokiem będzie stworzenie nowego projektu React Native, używając polecenia:
react-native init akanza_appcenter_sample
Następnie zajmiemy się stworzeniem odpowiedniej instancji aplikacji w systemie App Center.
Po wejściu nas stronę https://appcenter.ms tworzymy nowe konto.

Następnie tworzymy nową aplikację, wybierając platformę React Native i system (Android lub iOS).

Konfiguracja biblioteki po stronie aplikacji mobilnej
Kolejnym krokiem będzie zainstalowanie odpowiednich bibliotek i skonfigurowanie biblioteki App Center po stronie aplikacji mobilnej.
Po wejściu do folderu aplikacji w terminalu wpisujemy poniższą komendę:
npm install appcenter appcenter-analytics appcenter-crashes --save-exact
W katalogu android/app/src/main/assets/ tworzymy nowy plik o nazwie appcenter-config.json z poniższą zawartością:
{
"app_secret": "kod pobrany ze strony projektu"
} Kod app_secret możemy pobrać ze strony głównej projektu aplikacji App Center
W pliku strings.xml znajdującym się w katalogu res/values dodajemy poniższe wartości:
<string name="appCenterCrashes_whenToSendCrashes" moduleConfig="true" translatable="false">DO_NOT_ASK_JAVASCRIPT</string> <string name="appCenterAnalytics_whenToEnableAnalytics" moduleConfig="true" translatable="false">ALWAYS_SEND</string>
Następnie uruchamiamy aplikację, używając polecenia:
react-native run-android
Po tych krokach do naszej aplikacji dodamy bibliotekę App Center i umożliwimy korzystanie z jej modułów.
Przyśpieszenie aplikacji w React Native
Obecne aplikacje mobilne są coraz bardziej zaawansowane pod względem funkcjonalności jak i prezentują większy poziom skomplikowania. Z powodu dużej konkurencji użytkownicy aplikacji nie powinni odczuwać jakichkolwiek niedogodności podczas użytkowania aplikacji. Ważnym celem dla programisty jest więc zapewnienie, by aplikacja działała w sposób płynny oraz by jej uruchomienie następowało w bardzo krótkim czasie oraz by funkcjonowała w satysfakcjonujący użytkownika sposób – niezależnie od urządzenia, na którym jest uruchamiana.
Rozmiar aplikacji w obliczu obecnych urządzeń o dużym rozmiarze pamięci nie wydaje się być tak istotny, ale jeśli aplikacja zajmuje dużo miejsca, może być świadomie ignorowana przez użytkowników.
Aplikacje mobilne oparte o Javascript (w technologiach takich jak React Native, Ionic czy NativeScript) wykorzystują silnik, który użytkują również przeglądarki internetowe. Nie zawsze jednak cele, na które powinny stawiać przeglądarki, są takie same jak w przypadku aplikacji mobilnych.

By zapewnić developerom tworzenie wydajnych aplikacji, programiści Facebooka stworzyli całkiem nowy silnik Javascriptu – Hermes. Aby go użyć, musimy korzystać z frameworka React Native umożliwiającego tworzenie wieloplatformowych aplikacji mobilnych i nie tylko – również webowych, desktopowych czy na konsole.
Statystyki
Podczas prac nad Hermesem, przeprowadzono liczne testy, których wyniki przedstawiono w poniższych metrykach.
Czas reakcji (TTI) – czas od włączenia, po którym aplikacja jest gotowa do użytku.
[easy_chart chart_id=’25674′]
Rozmiar aplikacji – rozmiar pliku instalacyjnego APK
Mowa tu o tzw. uniwersalnym pakiecie, czyli takim, który jest przeznaczony na wszystkie dostępne architektury.
[easy_chart chart_id=’25692′]
Użycie aplikacji
Pamięć, którą aplikacja wykorzystuje podczas działania.
[easy_chart chart_id=’25696′]
Warto dodać, że statystyki były przeprowadzone na modelu Google Pixel oraz na domyślnej, startowej wersji aplikacji. Po wykorzystaniu silnika w już istniejącej aplikacji z pewnymi funkcjonalnościami, wyniki mają jeszcze większą amplitudę oraz są jeszcze bardziej imponujące.
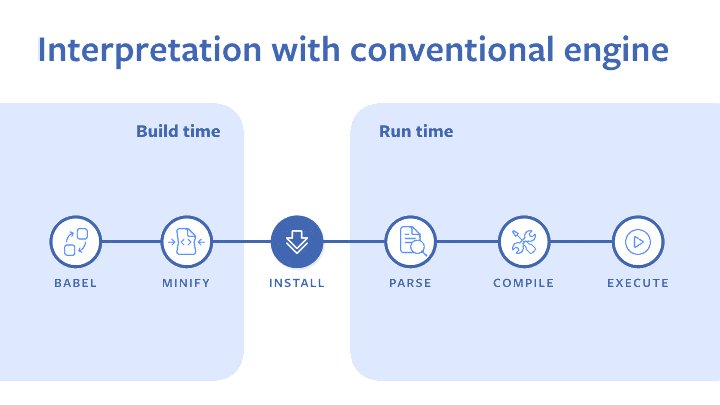
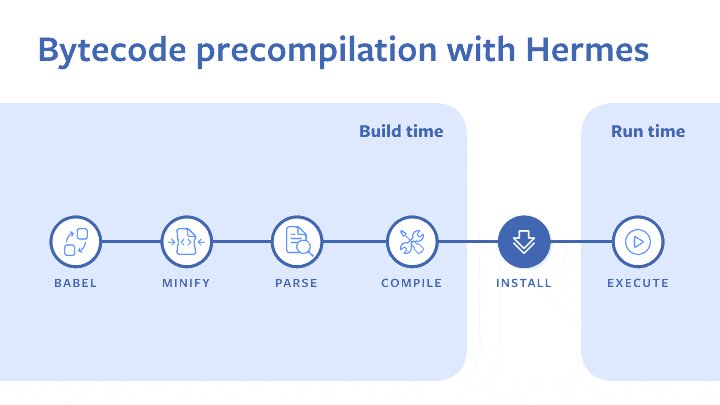
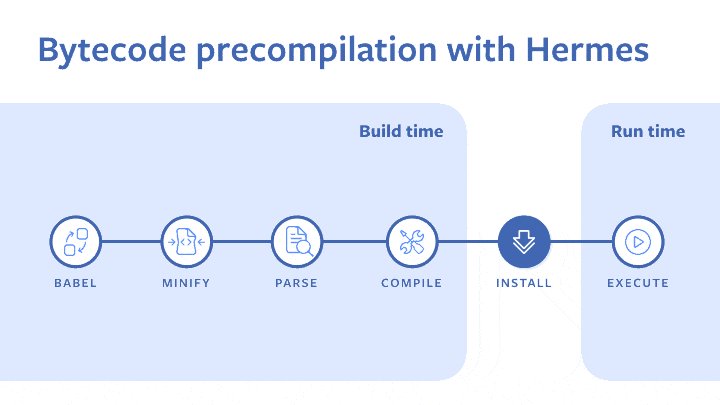
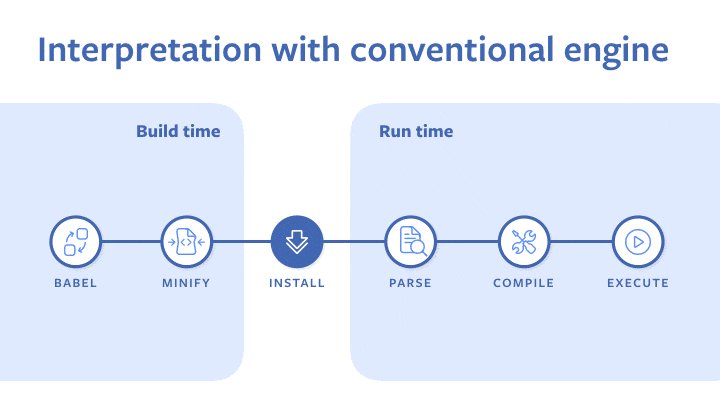
Sposób działania
Zazwyczaj silnik Javascriptu generuje tzw. bytecode dopiero po załadowaniu kodu. Tutaj strategia jest zupełnie inna. Hermes przenosi tą część uruchamiania aplikacji do czynności wykonywanych przed instalacją i przed uruchomieniem, co powoduje znacznie krótszy czas uruchamiania aplikacji.

Inną nowością w silniku jest to, że w przeciwieństwie do większości obecnych silników Hermes nie używa JIT (just-in-time Compiler). Jest to kompilator, który przyśpiesza pracę aplikacji. Jego brak programiści tłumaczą znacznym przyśpieszeniem czasu potrzebnego na uruchomienie aplikacji (TTI) i poprawą innych metryk, na których im zależało bardziej i które są najistotniejsze z punktu użytkowania aplikacji mobilnych.
Sposób uruchomienia silnika
Aby wykorzystać silnik Hermes w naszej aplikacji, musimy posiadać projekt w React Native w wersji 0.60 lub wyższej.
Następnie w pliku android/app/build.gradle zmieniamy wartość enableHermes na true:
project.ext.react = [ entryFile: "index.js", enableHermes: true ]
Jeśli w aplikacji używamy ProGuarda, konieczne będzie dodanie poniższej linii w pliku jego reguł (proguard-rules.pro):
-keep class com.facebook.hermes.unicode.** { *; }Jeśli już kiedyś uruchamialiśmy aplikację, musimy użyć komendy:
cd android && ./gradlew clean
I dopiero później, aby uruchomić aplikację wpisujemy:
react-native run-android
Warto dodać, że prawdziwy progres w działaniu aplikacji zauważymy dopiero po jej zbuildowaniu do wersji release. Czynność ta spowoduje skompilowanie kodu Javascriptu do bytecode i pozwoli na realne przyśpieszenie startu aplikacji.
Źródła:
https://facebook.github.io/react-native/docs/hermes/
https://github.com/facebook/hermes
React Native EU 2019: Tzvetan Mikov – Improving React Native Performance
Android Studio czekają zmiany
Google ogłosił, że przestanie obsługiwać 32-bitowe oprogramowanie systemowe Android Studio i 32-bitowy emulator Androida. Od 2020 r. będzie obsługiwał jedynie bardziej wydajne 64-bitowe wersje zintegrowanego środowiska programistycznego.
Według Google uruchamianie Android Studio na systemach 64-bitowych zamiast 32-bitowych pozwala na „lepsze wrażenia programistyczne” z IDE, a także zapewnia emulatorowi Androida „efektywny dostęp do pamięci”. Firma stwierdziła również, że chociaż ta zmiana nie wpłynie na większość użytkowników Android Studio, na pewno wpłynie na korzystających z 32-bitowych wersji Microsoft Windows.
W tej fazie przejściowej Google pomaga użytkownikom 32-bitowej wersji systemu Windows. Dostarcza szczegółowe informacje na temat nadchodzących zmian, a także wyszczególnia kroki zaradcze, które należy wykonać podczas trwania wspomnianej fazy.
Google uruchomił Androida Q beta 4 ze sfinalizowanymi interfejsami API, które pomogą programistom w rozwijaniu nowych elementów. Należą do nich między innymi:
- ogólnosystemowy tryb ciemny,
- inteligentne odpowiedzi,
- składane układy smartfonów.
Co ciekawe, layouty mogą być używane bez obaw o zepsutą funkcjonalność w ostatecznej wersji.
Firma planuje wydać jeszcze dwie wersje beta, zanim Android Q (10) będzie gotowy do dystrybucji.
















