Tag: React Native
Przyśpieszenie aplikacji w React Native
Obecne aplikacje mobilne są coraz bardziej zaawansowane pod względem funkcjonalności jak i prezentują większy poziom skomplikowania. Z powodu dużej konkurencji użytkownicy aplikacji nie powinni odczuwać jakichkolwiek niedogodności podczas użytkowania aplikacji. Ważnym celem dla programisty jest więc zapewnienie, by aplikacja działała w sposób płynny oraz by jej uruchomienie następowało w bardzo krótkim czasie oraz by funkcjonowała w satysfakcjonujący użytkownika sposób – niezależnie od urządzenia, na którym jest uruchamiana.
Rozmiar aplikacji w obliczu obecnych urządzeń o dużym rozmiarze pamięci nie wydaje się być tak istotny, ale jeśli aplikacja zajmuje dużo miejsca, może być świadomie ignorowana przez użytkowników.
Aplikacje mobilne oparte o Javascript (w technologiach takich jak React Native, Ionic czy NativeScript) wykorzystują silnik, który użytkują również przeglądarki internetowe. Nie zawsze jednak cele, na które powinny stawiać przeglądarki, są takie same jak w przypadku aplikacji mobilnych.

By zapewnić developerom tworzenie wydajnych aplikacji, programiści Facebooka stworzyli całkiem nowy silnik Javascriptu – Hermes. Aby go użyć, musimy korzystać z frameworka React Native umożliwiającego tworzenie wieloplatformowych aplikacji mobilnych i nie tylko – również webowych, desktopowych czy na konsole.
Statystyki
Podczas prac nad Hermesem, przeprowadzono liczne testy, których wyniki przedstawiono w poniższych metrykach.
Czas reakcji (TTI) – czas od włączenia, po którym aplikacja jest gotowa do użytku.
[easy_chart chart_id=’25674′]
Rozmiar aplikacji – rozmiar pliku instalacyjnego APK
Mowa tu o tzw. uniwersalnym pakiecie, czyli takim, który jest przeznaczony na wszystkie dostępne architektury.
[easy_chart chart_id=’25692′]
Użycie aplikacji
Pamięć, którą aplikacja wykorzystuje podczas działania.
[easy_chart chart_id=’25696′]
Warto dodać, że statystyki były przeprowadzone na modelu Google Pixel oraz na domyślnej, startowej wersji aplikacji. Po wykorzystaniu silnika w już istniejącej aplikacji z pewnymi funkcjonalnościami, wyniki mają jeszcze większą amplitudę oraz są jeszcze bardziej imponujące.
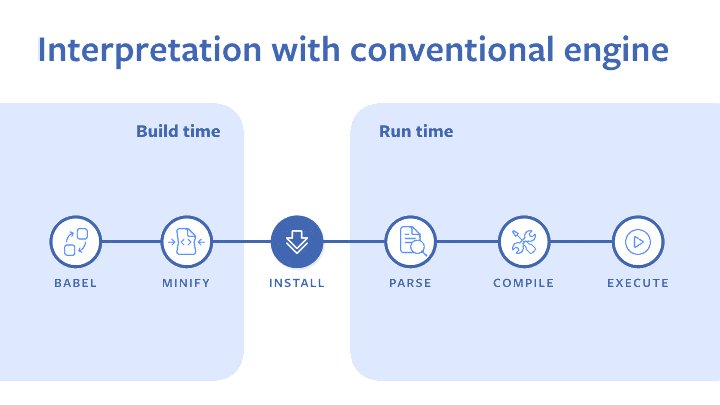
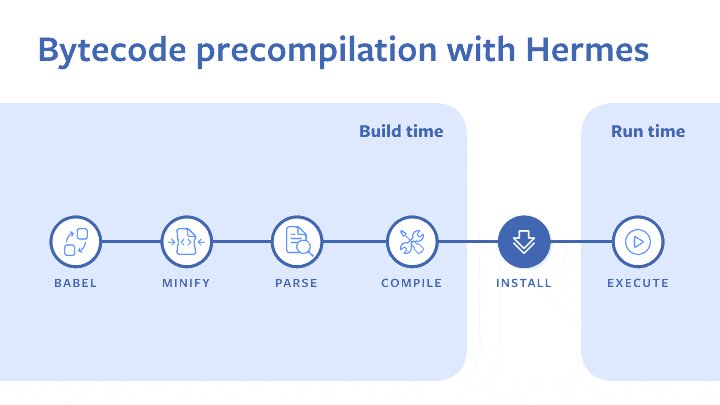
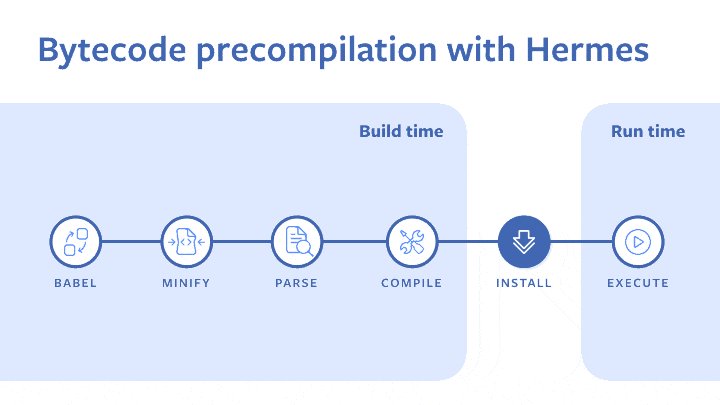
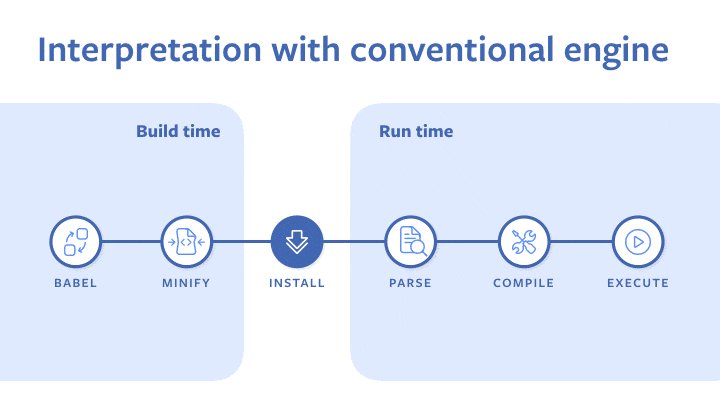
Sposób działania
Zazwyczaj silnik Javascriptu generuje tzw. bytecode dopiero po załadowaniu kodu. Tutaj strategia jest zupełnie inna. Hermes przenosi tą część uruchamiania aplikacji do czynności wykonywanych przed instalacją i przed uruchomieniem, co powoduje znacznie krótszy czas uruchamiania aplikacji.

Inną nowością w silniku jest to, że w przeciwieństwie do większości obecnych silników Hermes nie używa JIT (just-in-time Compiler). Jest to kompilator, który przyśpiesza pracę aplikacji. Jego brak programiści tłumaczą znacznym przyśpieszeniem czasu potrzebnego na uruchomienie aplikacji (TTI) i poprawą innych metryk, na których im zależało bardziej i które są najistotniejsze z punktu użytkowania aplikacji mobilnych.
Sposób uruchomienia silnika
Aby wykorzystać silnik Hermes w naszej aplikacji, musimy posiadać projekt w React Native w wersji 0.60 lub wyższej.
Następnie w pliku android/app/build.gradle zmieniamy wartość enableHermes na true:
project.ext.react = [ entryFile: "index.js", enableHermes: true ]
Jeśli w aplikacji używamy ProGuarda, konieczne będzie dodanie poniższej linii w pliku jego reguł (proguard-rules.pro):
-keep class com.facebook.hermes.unicode.** { *; }Jeśli już kiedyś uruchamialiśmy aplikację, musimy użyć komendy:
cd android && ./gradlew clean
I dopiero później, aby uruchomić aplikację wpisujemy:
react-native run-android
Warto dodać, że prawdziwy progres w działaniu aplikacji zauważymy dopiero po jej zbuildowaniu do wersji release. Czynność ta spowoduje skompilowanie kodu Javascriptu do bytecode i pozwoli na realne przyśpieszenie startu aplikacji.
Źródła:
https://facebook.github.io/react-native/docs/hermes/
https://github.com/facebook/hermes
React Native EU 2019: Tzvetan Mikov – Improving React Native Performance













